Konsola, console.log(), console.clear() | Zaczynamy pisać kod! Czym jest konsola, jak jej używać, console.log() i co to jest Hello, World!?
Niniejsza strona, jak większość innych w Internecie, używa JavaScript. Każda przeglądarka również rozumie i przetwarza kod JavaScript, a ponadto umożliwia nam pisanie kodu bezpośrednio w przeglądarce, a dokładniej w konsoli. Konsola jest jednym z wielu wbudowanych narzędzi każdej przeglądarki i dzięki temu, że możemy w niej pisać kod (a nawet przechowywać pliki z kodem, co też zrobimy później), będzie naszym podstawowym narzędziem kodowania i nauki w tym kursie. Przekonajmy się o tym i otwórzmy konsolę w naszej przeglądarce!
Konsola w Google Chrome (zalecana przeglądarka w niniejszym kursie)
Na co dzień oraz w tym i wszystkich kolejnych kursach oraz dokumentacji używam przeglądarki Google Chrome, w związku z tym polecam korzystanie z tej przeglądarki w trakcie kursu. Ponadto, Chrome (oraz Microsoft Edge) posiada niezbędną dla niniejszego funkcjonalność snippets, bez której, owszem, można przejść kurs, ale w pewnym momencie pisanie kodu będzie mniej wygodne, dlatego naprawdę polecam tę przeglądarkę.
Jeśli nie masz zainstalowanej przeglądarki Google Chrome, możesz ją za darmo pobrać tutaj. Jeśli podczas instalacji Chrome wyświetli Ci się komunikat, że potrzebujesz uprawnienia administratora, zignoruj je, ponieważ później i tak wyświetli Ci się komunikat o tym, że mimo braku uprawnień, możesz ją zainstalować ;-) Jeśli z kolei masz Chrome, to polecam jego zaktualizowanie do najnowszej wersji przed rozpoczęciem niniejszego kursu.
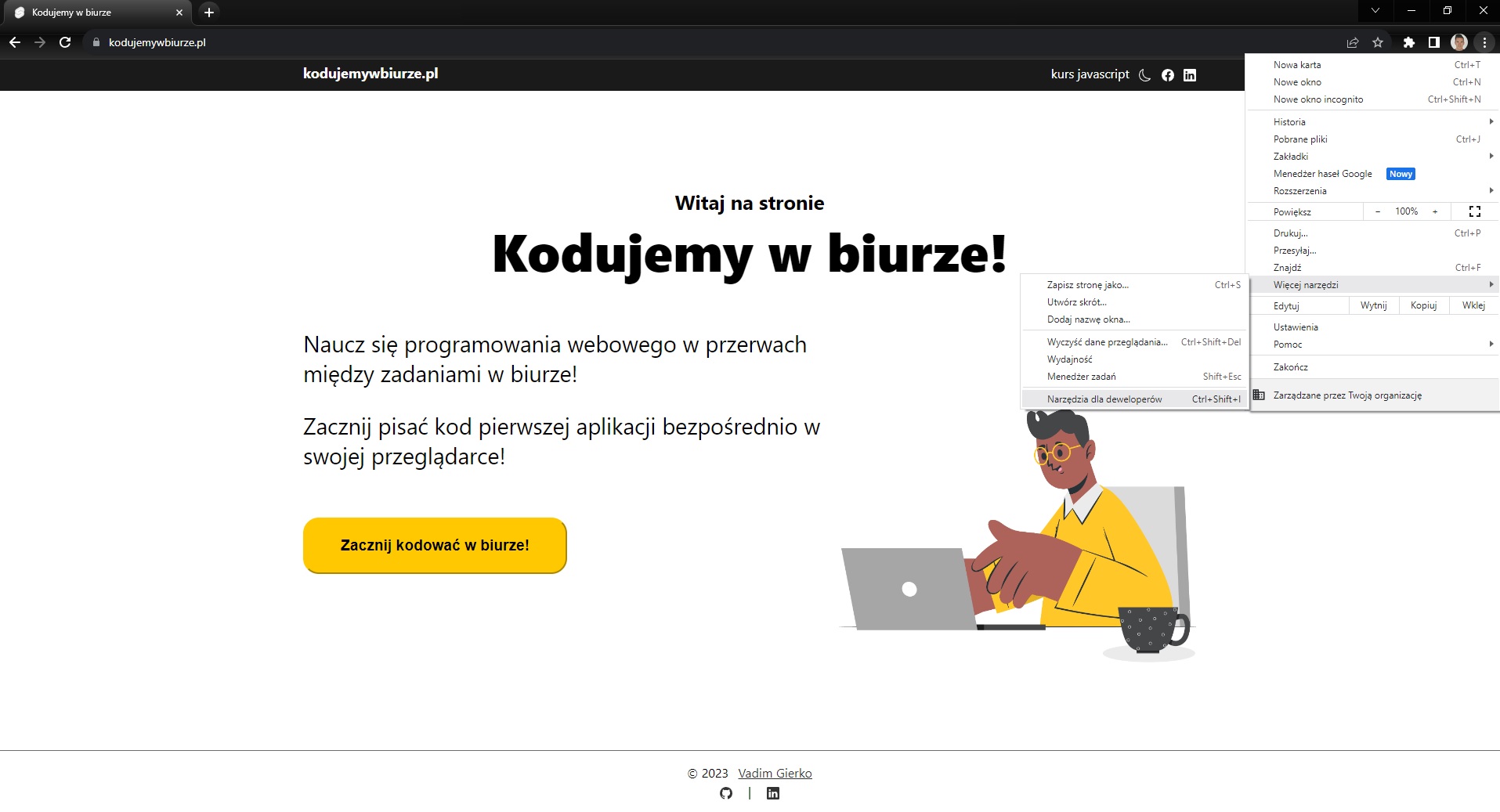
Żeby otworzyć konsolę w Chrome, należy:
- w prawym górnym rogu przeglądarki kliknąć ikonkę menu (3 kropki ustawione w pionie),
- wybrać opcję Więcej narzędzi, a potem
- wybrać opcję Narzędzia dla developerów.
Możesz też po prostu użyć skrótu klawiszowego Ctrl+Shift+I.

Konsola w Microsoft Edge (druga w kolejności zalecana przeglądarka w niniejszym kursie)
Żeby otworzyć konsolę w Edge, należy:
- w prawym górnym rogu przeglądarki kliknąć ikonkę menu (3 kropki ułożone w poziomie),
- wybrać opcję Więcej narzędzi, a potem
- wybrać opcję Narzędzia programistyczne (oraz może trzeba będzie dodatkowo kliknąć w Konsola lub Console).
Możesz też po prostu użyć skrótu klawiszowego Ctrl+Shift+I.
Konsola w Mozilla Firefox (nie polecam, ponieważ brakuje niezbędnej dla kursu funkcjonalności)
Ogólnie Firefox jest świetną przeglądarką (w niektórych aspektach lepszą od Chrome), niemniej jednak nie ma ona jednej istotnej w tym kursie funkcjonalności, w związku z tym nie polecam korzystania z niej w niniejszym kursie (aczkolwiek nawet bez tej funkcjonalności również możesz pracować z tym kursem, tyle że będzie trochę trudniej oraz w ostateczności nie będziesz mógł/mogła zapisać kodu w postaci pliku w przeglądarce).
Jeśli jednak używasz Mozilli, to aby otworzyć konsolę:
- w prawym górnym rogu kliknij ikonkę menu (tzw. hamburger, czyli 3 poziome linie),
- wybierz opcję Dla twórców stron, potem
- kliknij w Konsola WWW.
Możesz także użyć skrótu klawiszowego Ctrl+Shift+I lub Ctrl+Shift+K.
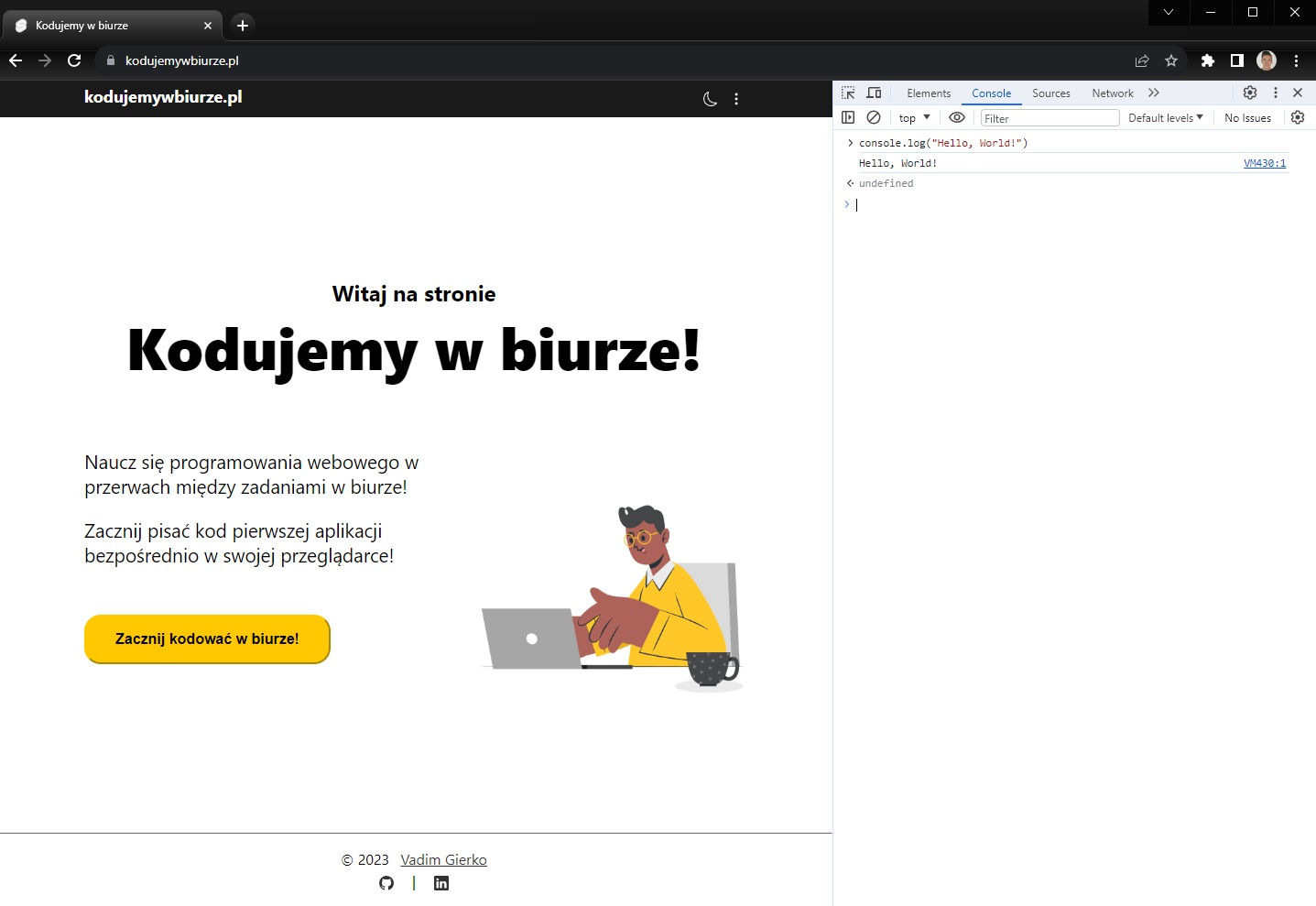
Ok, więc teraz powinieneś/ powinnaś zobaczyć nowe dodatkowe okienko w Twojej przeglądarce - witaj w konsoli! Wpisz teraz następujące polecenie w konsoli i kliknij Enter:
console.log("Hello, World!");
Jeśli wszystko wpisałeś/aś poprawnie, konsola wyświetliła napis Hello, World! w następnej linijce. Gratuluję, właśnie wywołałeś/aś swoje pierwsze polecenie napisane w języku JavaScript!

console.log() jest wbudowanym poleceniem (jednym z wielu - z niektórych z nich będziemy korzystać później w tym tutorialu), które wyświetla dowolną zawartość umieszczoną w nawiasach (w naszym poprzednim przykładzie był nią ciąg tekstowy "Hello, World!"). Tak jak prawdziwi programiści, będziemy często korzystać z tego polecenia.
Jeśli z kolei chcemy wyczyścić konsolę (usunąć kod, który napisaliśmy oraz komunikaty wyświetlone w konsoli), to należy wpisać inne wbudowane polecenie console.clear() i kliknąć Enter:
console.clear();
PS. zdradzę Ci tajemnicę: programiści bardzo często używają polecenia console.log() w swoim kodzie, by sprawdzić, co się dzieje z niektórymi zmiennymi w trakcie działania programu. Dzięki temu można sprawdzić, czy nasz kod działa poprawnie lub też odkryć, że zawiera błąd. Ten chwyt odnosi się do szerszego pojęcia w programowaniu - "debugowania", czyli wyszukiwania i naprawiania błędów.
Dlaczego akurat użyłem określenia Hello, World!? Jest to taka niepisana tradycja wśród programistów - tego określenia używamy np. kiedy testujemy nowe narzędzia, języki itd.
Ok, więc wiemy już, czym jest konsola, jak ją otworzyć, a nawet wpisaliśmy i uruchomiliśmy nasze pierwsze polecenie.
Jak już wspomniałem wcześniej, konsola umożliwia nam m. in. pisanie i uruchamianie kodu JavaScript, chociaż nie jest to jej główny cel - każdy edytor kodu jest zdecydowanie lepszym narzędziem do pisania kodu. Natomiast na razie nie chcemy żadnego osobnego edytora kodu. Chcemy po prostu napisać kilka linijek kodu i zobaczyć, jak to działa oraz złapać bakcyla. Co prawda, w pewnym momencie w tym kursie zaczniemy korzystać z dodatkowej funkcjonalności w przeglądarce, która ułatwi nam pisanie kodu, ale na razie pozostajemy w "czystej" konsoli. Z kolei w kolejnych kursach będziemy najprawdopodbniej korzystać z edytorów kodu dostępnych online.