Praca z plikami/ fragmentami kodu w zakładce snippets w Chrome i Edge. Umieszczamy kod aplikacji w wersji 1.0 w pliku
Proponuję, byśmy skorzystali z wbudowanej funkcjonalności (i zakładce) przeglądarek Chrome i Edge o nazwie snippets do zapisywania kodu w pliku bezpośrednio w przeglądarce (Mozilla nie ma tej funkcjonalności, dlatego nie polecałem pracy z tą przeglądarką podczas niniejszego kursu, ale mimo wszystko, jeśli korzystasz z Mozilli, możesz nadal pisać kod w konsoli, tylko uważaj na kilkulinijkowy kod)! Jest to świetne narzędzie, o czym się zaraz przekonamy.
Snippet to jest nie tyle plik, ile fragment kodu, którego możemy użyć na każdej stronie internetowej, uruchamiając bezpośrednio w przeglądarce w zakładce snippets. Możemy nawet uruchomić kilka snippetów jednocześnie. Snippety są przydatne w przypadku, kiedy mamy pewną reużywalną funkcjonalność, z której chcemy korzystać w przeglądarce, np. kod, który pobiera tekst ze strony lub tworzy listę linków z tekstu itd.
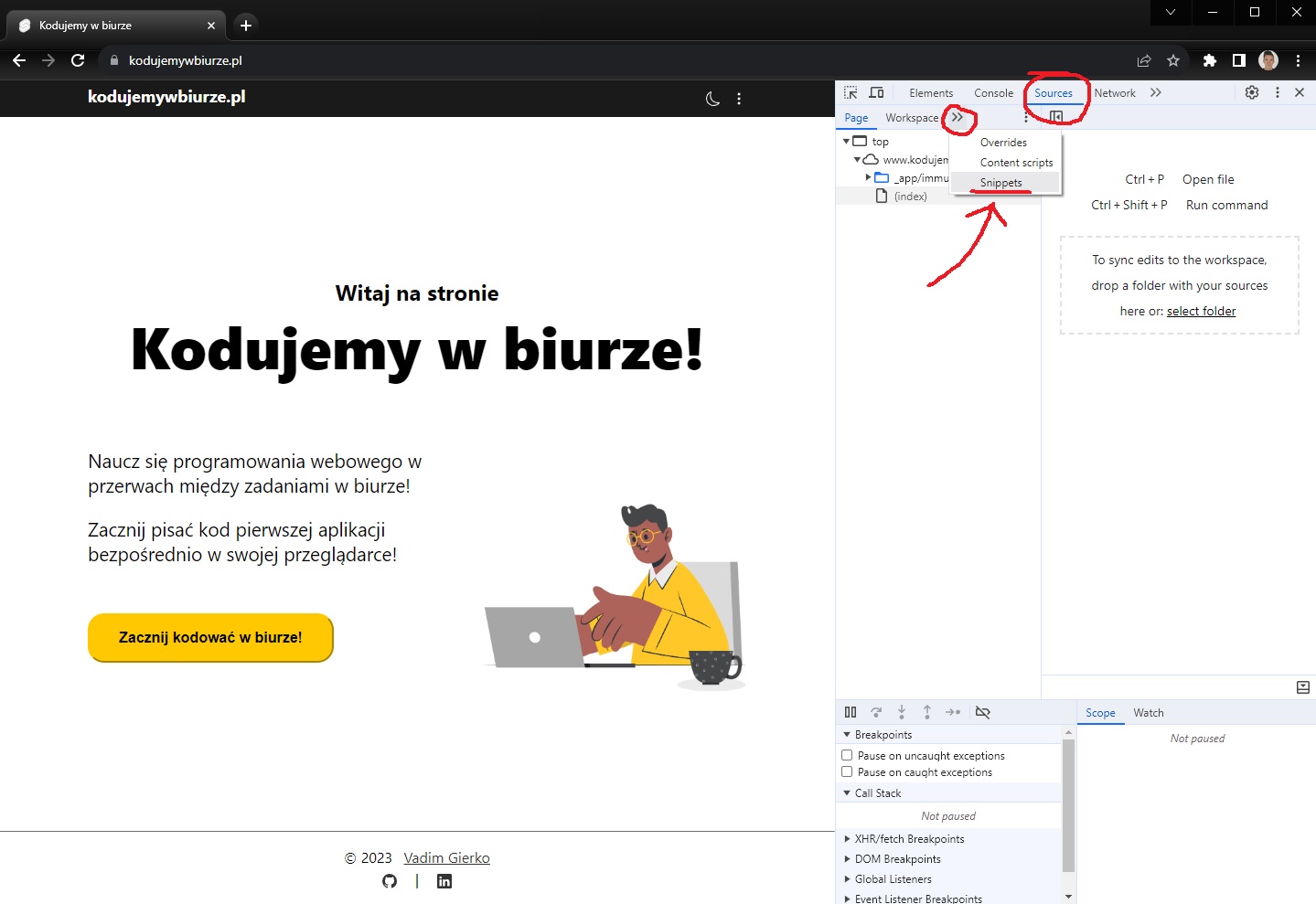
Żeby otworzyć snippets, musisz kliknąć Sources, które znajdują się tuż obok Console, a tam z rozwijanego menu wybrać zakładkę Snippets. Teraz możemy kliknąć ikonkę ze znakiem plus i napisem New snippet, co utworzy nowy plik z domyślną nazwą, którą możemy zmienić na cokolwiek, np. todo-app (pozostańmy przy tej nazwie, ponieważ będę jej używał w dalszych częściach tutoriala).
PS. jak widzisz, nawet nazwa pliku jest w miarę opisowa (podobnie do zmiennych 😉). Z nazwy tego pliku wiemy, że jest to aplikacja do zarządzania zadaniami, że ma coś wspólnego z konsolą oraz że jest to snippet, czyli fragment kodu, który można uruchomić w przeglądarce.

Ten plik będzie teraz zapisany w naszej przeglądarce i zawsze będziemy mieli do niego dostęp. Ponadto, plik ten możemy uruchomić w naszej konsoli, która będzie miała dostęp zarówno do pliku, jak i do zawartości strony (co nam przyda się w kolejnych kursach).
Możemy teraz przepisać do tego pliku dotychczasowy kod naszej aplikacji w wersji 1.0. Potrzebne nam są tylko zadeklarowanie zmiennej tasks oraz definicja poprzedniej funkcji showTasks():
let tasks = ["zrobić kawę", "sprawdzić maila", "zajrzeć na stronę kodujemywbiurze.pl"];
function showTasks() {
console.log("Twoje zapisane zadania:", tasks);
}