Uruchomienie pliku z snippets w konsoli przeglądarki
Jeśli zapisałeś/aś w konsoli w zakładce Sources plik todo-app, umieściłeś/aś w nim kod, który napisałem powyżej, oraz zapisałeś/aś ten plik (klikając Ctrl+S), to musisz teraz uruchomić ten plik, by konsola miała do niego dostęp (na wszelki wypadek odśwież stronę ten jeden raz, by wyczyścić pamięć konsoli oraz wcześniej zadeklarowanej zmiennej tasks).
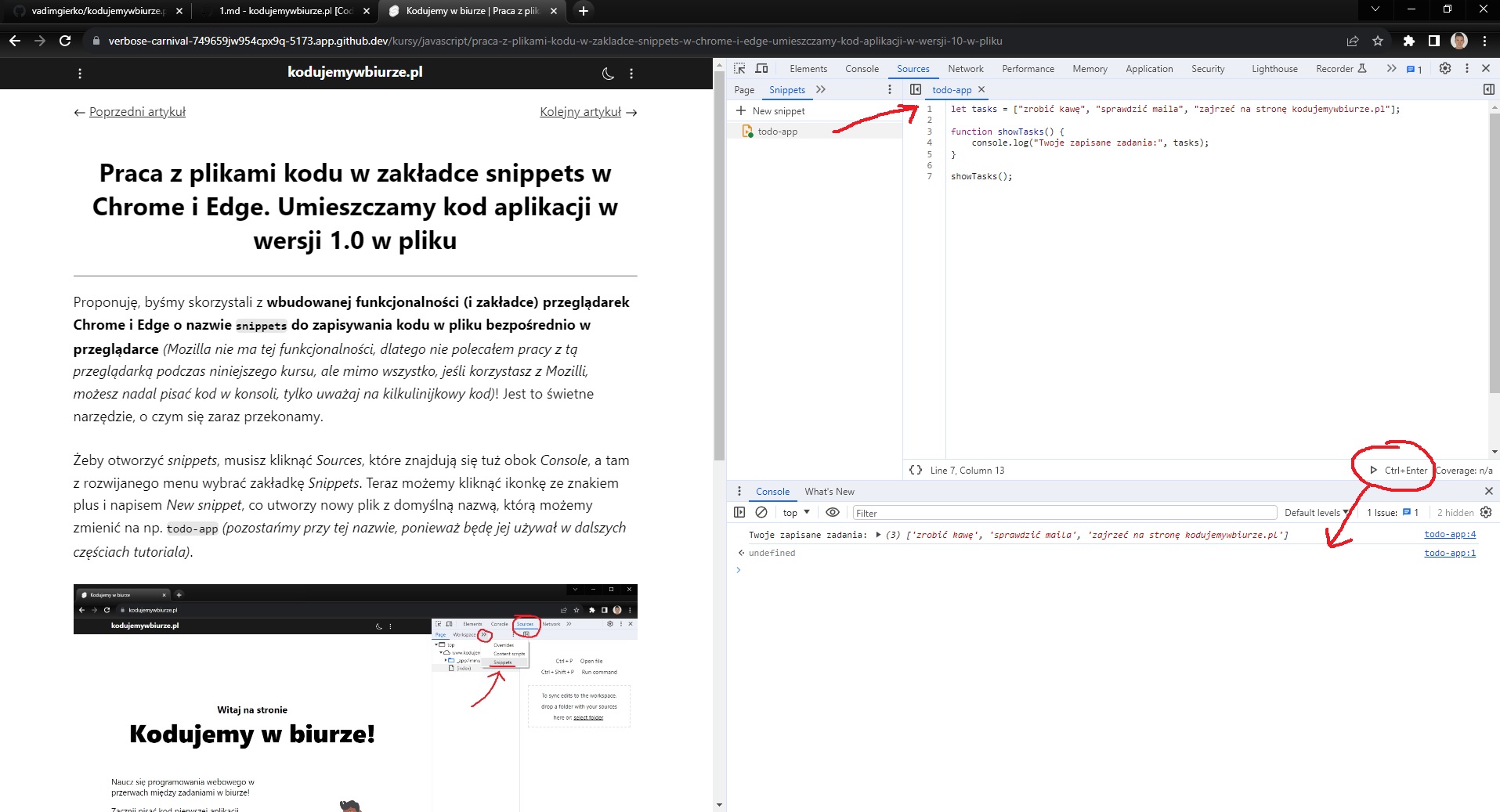
Aby uruchomić kod z pliku, kliknij w ikonkę trójkąta w dolnym prawym rogu lub użyć kombinacji Ctrl+Enter, by uruchomić nasz plik, otworzyć konsolę pod spodem pliku oraz przekazać funkcjonalności i zmienne w nim zdefiniowane do konsoli. To otwiera przed nami niesamowite możliwości!

Po automatycznym otwarciu się konsoli, wpisz do niej polecenie showTasks() oraz wywołaj go, klikając Enter. Przekonasz się, że funkcja zwróciła listę zadań zdefiniowanych w pliku todo-app: (3) ['zrobić kawę', 'sprawdzić maila', 'zajrzeć na stronę kodujemywbiurze.pl'].
Zwróć też uwagę na to, że po prawej stronie od komunikatów w konsoli wyświetla się też źródło tych komunikatów: nasz plik o nazwie todo-app oraz numer linijki kodu (po dwukropku), który generuje komunikat: todo-app:6. Jeśli klikniesz w ten link w konsoli, to podświetli Ci ona tę linijkę w kodzie w pliku. Dzięki temu wiemy dokładnie, co i gdzie się zadziało oraz ewentualnie gdzie szukać błędu w razie czego. Zresztą, dzięki temu wiemy też, że komunikat został wygenerowany przez plik, a nie przez np. jakąś funkcję zdefiniowaną w samej konsoli.
UWAGA!
Będziemy teraz pisać kod zarówno w tym pliku (tylko ten niezbędny dla aplikacji) oraz czasami w samej konsoli, by coś tam przetestować lub wywołać funkcje z pliku.
Pamiętaj, by po każdej zmianie w pliku za go za pomocą skrótu Ctrl+S oraz uruchomić klikając w ikonkę trójkąta w prawym dolnym rogu zakładki lub wciskając Ctrl+Enter.
Będę jeszcze kilkakrotnie o tym przypominał, ale tylko do pewnego momentu. Jeśli zmieniłeś/aś kod, ale coś nie działa, sprawdź najpierw, czy zapisałeś/aś plik o uruchomiłeś/aś go, a dopiero potem szukaj ewentualnych błędów.
Możesz też nie korzystać z tej funkcjonalności i dalej pisać kod wyłącznie w konsoli, ale pamiętaj o sytuacjach, które opisałem powyżej, które mogą mieć miejsce i zakłócić Twoją pracę z kodem. No i jeśli będziesz pisać kod programu wyłącznie w konsoli, to utracisz go po przeładowaniu strony... Konsola jest dobra do testowania, pliki są dobre dla programów, które uruchamiamy i testujemy.
Dlaczego zasugerowałem odświeżenie strony zanim uruchomimy plik? Otóż dlatego, że być może w konsoli mieliśmy wcześniej zadeklarowaną zmienną tasks. W pliku również mamy tę zmienną, w związku z czym w pewnym momencie wartości w zmiennej mogłyby się "rozjechać", ponieważ teraz, kiedy pracujemy z plikiem, konsola ma dostęp zarówno do kodu w pliku, jak również w konsoli. Jeśli więc w jednym, albo w drugim miejscu zadeklarujemy taką samą zmienną, to napisze ona wcześniejszą. Dlatego trzeba na to uważać.
Ponadto, jeśli pracujemy w konsoli z otwartym plikiem, zmodyfikujemy plik, zapiszemy go/ zmiany (Ctrl+S) oraz uruchomimy (ikonka trójkąta lub Ctrl+Enter), to poprzednie zmienne, których używaliśmy w konsoli, zostaną nadpisane zgodnie z kodem w pliku!
Np.: w pliku tworzymy listę z 3 zadaniami, uruchamiamy plik w konsoli, widzimy, że są 3 zadania, potem w konsoli dodajemy kolejne 2 zadania do pliku, sprawdzamy, że teraz mamy 5 zadań, ale potem zmieniamy jakiś kod w pliku i uruchamiamy go jeszcze raz, to teraz, kiedy sprawdzimy listę zadań, to ponownie zobaczymy te pierwotne 3 zadania, mimo że wcześniej dodaliśmy kolejne 2 - zostały one nadpisane przez ponownie uruchomiony kod!
Super! Rozwialiśmy różne wątpliwości, wprowadziliśmy nowe mega narzędzie, idziemy dalej! Od teraz będziemy działać w ten sposób - będziemy pisać i uzupełniać kod w pliku i wywoływać go w konsoli.